
Developers actively use React and Angular. Starting with web development, the question always arises — what to choose React or Angular.
In this guide, we’ll discuss the tech sides of both tools, along with their popularity.
Short Overview of React.js and Angular
First of all, let’s single out the general data about React and Angular.
What is React?
React.js was made by Facebook as a front-end Javascript library to create user-friendly interfaces. React utilizes a declarative style of programming.
This tool allows figuring out the look of the app. It’s possible to use React for developing web apps, native-rendered apps, and mobile applications.
React offers a bunch of cool features like virtual DOM, JSK, and reusable library code.
Such enterprises as Instagram and Netflix have chosen React for their tech solutions.
What is Angular?
In this guide, we’re discussing Angular 2, not AngularJS. The last one is a different and older framework.
These days, software development teams tend to use Angular 2 as an umbrella term for all the versions of Angular (there are Angular 2,4, 5,6, 7, 8, and 9).
So, what is Angular 2? It’s an open-source framework that is utilized for developing web apps and hybrid apps. This framework is made using Type Script by Google.
Angular is a full-fledged toolkit that helps developers create scalable apps. Such enterprises like Xbox, Forbes, and BMW choose Angular for front-end development.
Tech Sides of Angular and React
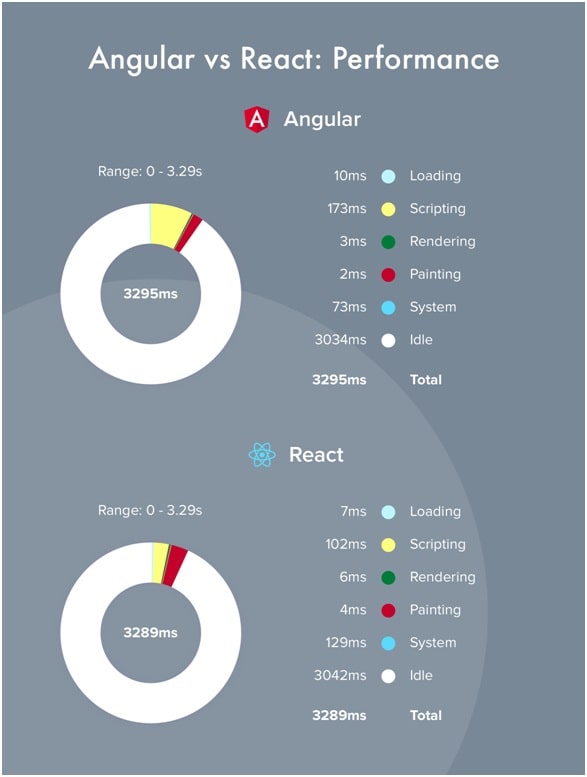
Performance & DOM
React.js uses virtual DOM (Document Object Model that allows changing the document content, layout, and structure). As for Angular, it works with a real DOM.
However, Angular has one small drawback. Due to real DOM, the apps can work slower, managing a lot of information.

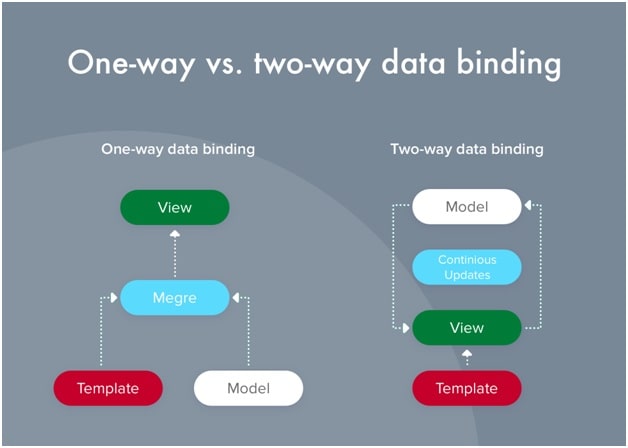
Data Binding
Data Binding stands for synchronizing information between business logic and UI.
Angular uses two-way data binding. As a result, it changes data, impacts view, and triggers changes in data.
React uses one-way binding. So, developers need to nest child components within parent components.

Component Architecture
React tends to build UIs by separating them into components. How does it work? Developers create components that manage their state and structure them into complex UIs.
To create architecture on React, you need to use the following tools.
- Redux
- Babel
- Webpack
Angular also has a bunch of tools to integrate during web development.
- RxJS
- Angular CLI
- Angular Universal
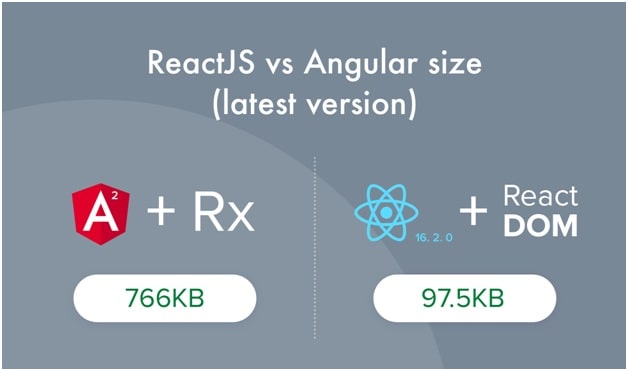
Bundle Size
Why does size matter? Small files load faster. Fast load means a higher ranking.

Backward Compatibility
Every developer needs an opportunity to update the architecture to add new modules and libraries.
What’s the main difference between React and Angular? It’s impossible to switch from Angular 2.0 to 7.0. The developer has to install updates one by one.
As for React, since it’s a library, it’s possible to add various releases of the library to the app and update the old ones.
Scalability
Starting a web development, you need to consider the project scalability beforehand.
React relies on third-party tools in comparison to Angular. So, it can be easier to develop architecture based on React. Such giants as Facebook and Instagram use React to offer good scalability.
However, Angular has all the basic features developers can need for scaling the application.
React vs. Angular: What about Popularity?
Stack Overflow named React the most wanted web framework by developers (74.5%). Angular has a lower rate — 57.6%. Here are some details:
- Loved: React.js 74.5%, Angular 57.6%
- Dreaded: Angular 42.4%, React.js 25.5%
- Wanted: React.js 21.5%, Angular 12.2%
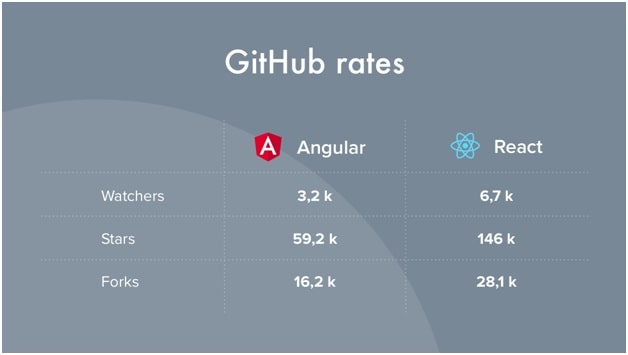
Below you can find GitHub rates to understand the real popularity of these tools.

The report from stateofjs.com survey (21,717 respondents) shows us:
- React – 71.7% used React before and WOULD use it again (satisfaction: 89.33% for 16,099 users)
- Angular – 35.8% used Angular before, and would NOT use it again (satisfaction: 37.95% for 11,582 users)
One more survey from JetBrains (7,000 developers) discovered the following information:
- 54% regularly use React
- 23% regularly use Angular 2
As you can see, React is more popular among developers these days.
Projects Built of Angular and React
A lot of enterprises use React and Angular to build scalable web solutions. Below we’ve listed the biggest projects developed with the help of these tools.
React:
- Airbnb
- Uber
- Netflix
- Dropbox
Angular:
- Nike
- Forbes
- PayPal
- Telegram
- Upwork
What to Use for Web Development: React or Angular: The Bottom Line
To sum up our post, React and Angular are popular and powerful tools that are actively used for web development.
Both tools are perfect for web development despite their advantages and disadvantages. They speed up the development process that allows reducing web app development cost.
These days, most developers choose React since it gets great support from the engineers’ community.
Software builders claim that React is better due to its virtual DOM integration and rendering optimization. Also, they say that the migration between React’s versions is easier in comparison to Angular.
Additionally, React has a bunch of cool third-party solutions. As a result, the development process is faster, and the amount of errors is reduced.
Author’s bio

Vitaly Kuprenko is a writer for Cleveroad. It’s a mobile and web development company with headquarters in Ukraine. He enjoys writing about technology and digital marketing.
